不定期日記
Google App Engine を使おうと思うんだ
Adobe Air はどうなったんだ、って言われそうなんだけど、FlashSC4買ったらそのままAir形式で保存とかできたので、それまでFlashを使えていれば新しく覚えることは無いじゃんか、ってことでテンション下がりましたとさ。
で、タダで500MBも使えるレンタルサーバーがあるって聞いたんで使ってみようそうしようということになりました。
その名は『Google App Engine』。
これは具体的に何かっていうと、Googleが「タダでうちのサーバー使っていいよ、データベースもね、おまけにローカルで動く開発環境も持ってけドロボー」って言うもんだから猫もしゃくしも使え使えってなっているものなんだ。
ロリポップも真っ青。
ちょうど負荷の高くなりそうな個人サービスをしたくなっていたところなので調度良かったよ。
ただ、普通のレンタルサーバーみたいにFTPでアップしたら終わりってもんじゃなくて、Google独自の形式に則って書いたりアップしたりしないといけないんだ。
というわけで、以下に開発環境の手順を記します、って思ったんだけど、Googleのチュートリアルがあまりにも丁寧なので書くことありませんw。
ちょっと本屋で関連書籍立ち読みしたんだけど、ほんとにネットのチュートリアルで足りる感じです。
あとは、難しいことするんだったら専用言語のPython(パイソン)か最近使えるようになったJAVAに慣れないといけないんだけど、ここで言語の講座をまるまるするのも不可能なので他所でお願いするとして、さて何を書きましょうかね。
では補足というかメモみたいなものを。
■ google_appengine/dev_appserver.py helloworld/ ってしたのに表示しない。
環境にも寄りますが、私の場合以下のような感じでした
ディレクトリの場所
C:\Program Files\Google\helloworld/
正解
cd C:\Program Files\Google\
dev_appserver.py helloworld/
http://localhost:8080/
もしパスが通って無かったら以下みたいな感じですかね
cd C:\Program Files\Google\google_appengine
dev_appserver.py ../helloworld/
■ 環境設定したのにパスが通らない。
windows 7 なのですが、いろいろ試した結果、後ろではなく前に描き足したらいけました。
■ mod rewriteちっくにURLを引数にしたい
()でくくると行けました。具体的には以下のような感じ。
application = webapp.WSGIApplication(
[('/(.*)/(.*)', MainPage)],
debug=True)
受ける方はこう
class MainPage(webapp.RequestHandler):
def get(self, val1, val2):
?
■ Googleアカウント無い人のログインチェックは?
自分で作るよろし。
う?ん、またカテゴリーつくって書き足してゆくかな。
そのときは Google App Engine にしたらよいのか Python にしたらよいのか、どうしよう。(-_-)
ubuntsのeclipseでeuc-jpを使えるようにする
javaのjdkをインストール
% sudo apt-get install openjdk-6-jdk
% sudo apt-get install sun-java6-jdk
デフォルトで使用される JDK を選択してみます。openjdk-6-jdk と sun-java6-jdk をインストールした状態ではまだ OpenJDK が使われているので、
% which java
/usr/bin/java
% java -version
java version "1.6.0"
OpenJDK Runtime Environment (build 1.6.0-b09)
OpenJDK Client VM (build 1.6.0-b09, mixed mode, sharing)
%
以下で、/usr/lib/jvm/java-6-sun/jre/bin/java を選択する。
java-6-sun をデフォルトに設定してみます。
% sudo /usr/sbin/update-alternatives --config java
選択肢 alternative
-----------------------------------------------
*+ 1 /usr/lib/jvm/java-6-openjdk/jre/bin/java
2 /usr/lib/jvm/java-6-sun/jre/bin/java
デフォルト[*] のままにするには Enter、さもなければ選択肢の番号のキーを押してください: 2
Using '/usr/lib/jvm/java-6-sun/jre/bin/java' to provide 'java'.
%
% java -version
Java(TM) SE Runtime Environment (build 1.6.0_06-b02)
Java HotSpot(TM) Client VM (build 10.0-b22, mixed mode, sharing)
%
eclipseのコンフィグに以下を追加
vim /etc/eclipse/java_home
/usr/lib/jvm/java-6-sun/ をいちばん上に追加
eclipseのプロジェクト→プロパティーでEUC-JPを選択。
apxsが入ってないからApacheをソースからインストール
なにとなくLinuxをインストールするとapxsが入ってないことが多い。yum install httpd-devel,up2date instal httpd-devel,aptitude apache-develなどで入る場合は良いけど、そうでないこともある。
というわけでApacheをソースからインストール。
1) <a href="http://www.apache.jp/misc/download.html">apacheのサイト</a>からhttpd-2.2.11.tar.gzとかをダウンロード。
tar zxf httpd-2.2.11.tar.gz
解凍したらその中にはいって以下
./configure --enable-modules=all --disable-dav --enable-so --with-ssl --enable-rewrite --enable-mods-shared=all
make
make install
64bitのLinuxだったら --with-expat=builtin を追加
./configure --enable-modules=all --disable-dav --enable-so --with-ssl --enable-rewrite --enable-mods-shared=all --with-expat=builtin
make
make install
※./configure でエラーになるときは、Linuxのインストール時にcのコンパイラが入ってない時が多い、インストールし直しで、インストール内容をカスタマイズして開発を選択するように。
/etc/init.d/httpd の中を新しいほうに書き換える。
apachectl=/usr/local/apache2/bin/apachectl
httpd=${HTTPD-/usr/local/apache2/bin/httpd}
今までの場所を使いたいんだったら、昔のやつは名前を変えてとっておいて、以下のようなシンボリックリンクを作るなり何なり。
ln -s /etc/httpd/conf /usr/local/apache2/conf
ln -s /var/log/httpd /usr/local/apache2/logs
ln -s /usr/bin/modules /usr/local/apache2/bin/modules
httpd.confのLoadModuleあたりも漏れなく書き直すと無難。
Fedora Core 10 に VMWare Server
ちょっと複数のLinux環境でオリジナルのアパッチモジュールをコンパイルをする用事があったのでメモ。
というわけで、てきとーなマシンにLinuxをいれてVMWareServerをいれてそのなかに他のLinuxをいれるとす。
土台は Fedora Core 10。redhatに近いのでクライアントのサーバーに行った時にとまどわなくてすむ。と思う。
Fedora Core 10
Firefox3
■ 準備
Fedora Core 10 は本屋で日経Linuxを買ってきてふろくのDVDからインストール。
めんどくさいのでSELinuxとファイヤーウォールは無効。セキュリティはルータに任せておこう。
VMwareのサイトで会員登録してダウンロード。
このときのシリアルを後で使います。
http://www.vmware.com/download/server/
http://register.vmware.com/content/registration.html
Fedora Core 10 でrootログインできるようにする。
以下ファイルの該当箇所をコメントアウトする。
/etc/pam.d/gdm
#auth required pam_succeed_if.so user != root quiet
rootでログインする。
(rootでログインしないと後でブラウザからアクセスできない)
Fedora Core 10 でアパッチの起動。
なんとかマネージャーみたいなのはオフ。
システム→管理→サービス→httpd
■ VMWareServerを使う
VMWare Server に必要な xinetd をインストール。
yum -y install xinetd
/etc/rc.d/init.d/xinetd start
chkconfig xinetd on
VMWare Server をインストール。
rpm -Uvh VMware-server-2.0.1-156745.i386
/usr/bin/vmware-config.pl
全部「y」かデフォルト値。
準備で得たシリアルを入力。
ブラウザでアクセス。
https://localhost:8333/
root/rootのパスワード
httpsだからFireFox3で警告が出ますが例外扱いにしてスルー。
というか、このへんで1回繋がらなかったので再起動したら繋がった。
右上の「Create Virtual Machine」をクリック。
Name:に任意の名前を入力して「Next」。
インストールするOSの種類を選んで「Next」。
割り当てるRAMのサイズと、CPUのコア数を選択して「Next」。
「Create a New Virtual Disk」を選択して「Next」。
容量などを設定して「Next」。
「Add a Network Adapter」を設定して「Next」。
つなぐネットワーク(デフォルトはNAT)を選択して「Next」。
インストール方法を選択して「Next」。
DVDやCDなら「Use a Physical Drive」。
ダウンロードしたファイルからなら「Use an ISO Image」。
上で分岐しますが、ドライブやファイルを指定します。
Floppy Drive は無かったので「Don't Add a Floppy Drive」を選択して「Next」。
USBは一応「Add a USB Controller」選択して「Next」。
「Finish」して設定完了。
左端の「Inventory」から今のをクリック。
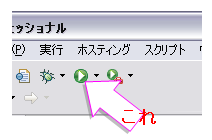
画面上中央の再生ボタンをクリックすると、右の「Status/Power Status」が「Powered On」に。
再生ボタン下の「Console」をクリック。
初回は「Install plug-in」をクリック。
許可してアドオンをインストール。再起動。
画面が真っ白。
理由は分からないけどアドオンを無効にしたり有効にしたりしているうちに表示されるようになった。
謎。表示された時のURLは「https://localhost:8333/ui/#」。
気を取り直して左端の「Inventory」から今のをクリック。
画面上中央の再生ボタンをクリックすると、右の「Status/Power Status」が「Powered On」に。
再生ボタン下の「Console」をクリック。
「Open the console in a new window.」画面をクリックすると仮想窓が開くので、その前にOSのDVD等を入れておいてインストール。
カーソルが窓の中にとりこまれるので、こっちに戻すには「Ctrl+Alt」。
なんでかしらんけど、アンダーバーが入力できない。そのつどコピペして対応。とてつもなく不便。アンダーバー様の偉大さを思い知る。アンダーバーを笑うものはアンダーバーに泣く。
Adobe Air で目立とうと思うんだ その4
Adobe AIR アプリのアンインストール方法
Windows だと普通に「スタート→コントロールパネル→プログラムの追加と削除」でできるんだけど、Ubuntu(Linux)ではどうすんの、ってちょっと迷ったので記すことにしようそうしよう。
root@masumoto-desktop:/opt# dpkg -S /opt/*
adobeair1.0: /opt/Adobe AIR
com.adobe.example.passwdgc.a6ba28f144513ff9214613f74810fd6452bda18a.1: /opt/passwdGC
root@masumoto-desktop:/opt# dpkg -P com.adobe.example.passwdgc.a6ba28f144513ff9214613
f74810fd6452bda18a.1
(データベースを読み込んでいます ... 現在 110270 個のファイルとディレクトリがインストールされています。)
com.adobe.example.passwdgc.a6ba28f144513ff9214613f74810fd6452bda18a.1 を削除しています ...
root@masumoto-desktop:/opt#
アプリじゃなくて本体のほうはGUIの アプリケーション→アクセサリ→Adobe AIR Uninstaller でいけるよ。
いじょ。今日はここまで。
Adobe Air で目立とうと思うんだ その3
ゆるく書いてゆくことにしたよ。
では、Aptanaを実行して下さい。
HTMLとJavaScriptで作ってゆきたいと思います。タダだし。
新規作成方法。
プロジェクトの空白で左クリック→新規→プロジェクト→Adobe AIR Project→次へ→プロジェクト名(Test)→次へ→次へ→Window widthとWindow heightを300 200くらいにして(後で変更できる)次へ→次へ→完了
するとプロジェクトに「Test」というフォルダーが出来ますので、その中の「Test.html」をダブルクリックします。
ここにプログラムを書くのですが、とりあえず以下をコピペして下さい。
<html><head><title>Hellow World!</title><body>Hellow World!</body></html>
そして、実行をクリック。

Hellow World! と表示された窓が出ましたね。
これはプログラムというかHTMLです。けっこうテキトーみたいなんで文字を表示するだけならタグを全部とって以下でもおkです。実行して下さい。
Hellow World!
もはやHTMLですらないですね。
<title>の指定が無いので窓上部にはプロジェクト名の「Test」と表示されますが。
こんな感じでブラウザーちっくに動きます。
ではもう少しプログラムっぽいものを、以下をコピペして実行して下さい。
<script language="JavaScript"><!--
Line = 4;
Mess = new Array(
"昨日は大吉でした",
"あと5時間はかるく鬱になるぐらい不運です",
"そこそこでまあまあ",
"自動装填の拳銃でロシアンルーレットをしても当たらないぐらい吉"
);
function omikuji(){
Rnd = Math.floor(Math.random() * Line);
answer=document.getElementById('answer');
answer.innerHTML=Mess[Rnd];
}
// --></script>
<FORM>
<INPUT TYPE=button value="おみくじ" onclick=omikuji()>
<div id="answer"></div>
</FORM>
簡単なおみくじです。
これでやっとミニミニガジェットぐらいにはなりましたね。
このソースのLineの数とMessの中身を増やすだけでバラエティーに富んだおみくじのようなものが作ることができると思うんだ。
ではでは、今日はこのへんで。
Adobe Air で目立とうと思うんだ その2
とりあえず、adobe air 開発環境を整える手順も書こうと思うんだ。
既に解説しているサイトもあるので、なんなんだけど、それでも私の場合下の 4),8),9),10) でどうしたらよいのか少し悩んだので、同じような目に合う人のために書き記しておこう。
1) adobe air をインストール
まずこれがないと何も動かないです。Adobeの公式サイトから問題なくできます。
2) adobe air sdk をインストール
開発をする人はこれも必須です。Adobeの公式サイトから問題なくできます。
3) aptana をインストール
HTML、JavaScriptを使ってAdobeAirのプログラムを作るのに非常に便利です。
もともとはサイト制作に使うものですがAdobeAirにも対応されたのでこれを使います。
ただし激重。というかマシンによります。
4) aptanaのトップページからairのプラグインをインストール
AdobeAirのプラグインをインストールしないといけないのですが、Aptanaを起動してすぐの「マイ Aptana」の画面左下ぐらいにある「AdobeAIR」をクリックしてインストールします。
5)Aptanaの日本語化
必須ではないですが、日本語化したほうが分かり易いのでして下さい。
http://mergedoc.sourceforge.jp/
ここから 安定版 1.3.0 をDLしてaptanaのbinにfeaturesとPluginsの中身を追加する。
ノーマルインストールなら以下
C:\Program Files\Aptana\Aptana Studio 1.2\features
C:\Program Files\Aptana\Aptana Studio 1.2\plugins
6) Adobe AIR SDKをCの直下にでも置く
別にどこでもいいんですが、私はここに置きました。
C:\AIRSDK 以下にbinとかlibとかがある感じで。
7)何かしらプロジェクトを作成してテストして完成。
どこのサイトでも Hellow World! 的なもの作っているだろうのでとりあえずそれでおkです。
8) AptanaでAdobeAIRSDKの場所を指定する。
ウィンドウ→Aptana→AIR SDKs→追加
9) 証明書を作成。
ウィンドウ→Aptana→AIR Certificates→追加
Certificate Name:テキトー、Create new certificate選択、パブリッシャー名:テキトー
Country:JP、パスワード:テキトー
これをしとかないと、インストール用のファイルを作れません。(作れるけどインストールできない)
企業から正式配布するときはベリサインにお金を払ってちゃんとした証明書を作って登録しないといけないんだろうけど、とりあえず個人で配布する分にはこれでおkです。
パスワードはインストールファイルを作るときに毎回聞かれるので覚えておくこと。
10) インストール用のファイルを書き出し。
画面左上の.airをクリック。マウスオーバーで「Export Adobe AIR Package」とでるやつ。
SDK、証明書パスワードは上記で設定したものを使用。
これが開発環境の構築から配布用のインストールファイル作成までのまとめです。
肝心の 7) の部分をはしょりましたが、ここでゆるく解説すべきか、じょいんこにでも特設ページを作って本格的に解説すべきか悩み中なんだ。
Adobe Air で目立とうと思うんだ
こ、これは使える。
まずAdobeAirについて。
一言で言うと、プログラムのことなんだけど、以下のような特徴があるんだ。
・使う人側→AdobeAirランタイムをインストールすることで使用可能になるプログラム。
・作る人側→AdobeAirSDKを使うことによって簡単に作れるプログラム。
作る人側から便利というのは、まったくもってどうでも良い話で、使う人がいちいちランタイムをインストールする必要があるというデメリットは毒以外の何者でもない。
はっきり言って普通にインストールするだけで普通に動く普通の.exeファイルの方が良いに決まっているのだけれど、これには1つだけその不便さをカバー出来るかもしれない大きなメリットがある。
それはデバイスを選ばないということ。
つまり、使う側はAdobeAirのラインタイムをインストールしておけば、WindowsでもMacでもLinuxでも同じプログラムが使えるということ。
「このソフト面白そうなんだけどWindows版がないんだよな?」なんてことはないんだ。
これは作る側にとっても非常に便利。
ちょうど同じAdobeが提供しているFlashPlayerといっしょだね。あれがブラウザの中だけではなくてデスクトップでも動くようになったもんだと思ってもらえればとりあえずOKなんだ。
で、一応作る側でもある私が触ってみたところ、非常に簡単に作れる感じ。
いや、簡単なプログラムは簡単に、難しいプログラムはそれなりに、なんだけど、プログラムを作のに使える言語がActionScript、JavaScript、HTML。
HTMLて。(;゜д゜)
「簡単なプログラムは簡単に」の簡単さ加減が非常識。簡単すぎるのにもほどがあるだろう。
てなわけで早速1つ作ってみたんだ。
これはHTMLとJavaScriptで作ったよ。だから開発環境はタダだよ。
その前に、
これを使うにはAdobeAirランタイムをあらかじめインストールしておく必要があるのでこちら。
http://get.adobe.com/jp/air/thankyou/
インストールが済んだ、或いは既にインストール済みの人はこちら。
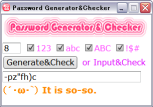
パスワードを作って同時にその強度も判定するプログラムなんだ。
パスワードは自分で入力しても強度を判断してくれる。
って、利用シーンは稀なんで、ほんとに「私が作れたから見てみて」ぐらいの代物なんだけど。
というわけで今日はこのへんで失礼します。
iPhoneアプリ作って一儲けしようと思うんだ その2
どうやら iPhone 買って Mac 買ったら開発環境が手に入るということを知った。現在 iPhone も iPod touch も持って無いし、MacもOS9のままで、当分買う予定もないので、この野望は終了とす。
日数にして2日。(早っ)
iPhoneアプリ作って一儲けしようと思うんだ
というわけで、何で作るのかを調べてみるとobjective-cという言語で作るらいしいことが分かる。
これはMacOSXで動くものらしい。
windows環境ではCygwinというものをインストールすれば開発できるそうなので早速インストール。
http://www.cygwin.com/ のページ中央付近にある setup.exe をクリックしてダウンロード。
ここを参考にしてインストール後コンパイル失敗。(´・ω・`)
http://take-blizzard.cocolog-nifty.com/blog/2009/01/objective-cwind.html
次にここを参考にした。
http://d.hatena.ne.jp/htz/20080806/1218009392
Cygwin じゃなしにコンパイルできるみたい。
GNUstep(グニューステップ)というソフト。
以下をダウンロード。結構時間かかる。
ftp://ftpmain.gnustep.org/pub/gnustep/binaries/windows/
gnustep-system-0.19.2-setup.exe
gnustep-core-0.19.2-setup.exe
SystemPreferences-1.0.2-2-setup.exe
gorm-1.2.4-setup.exe
Calculator-1.0.0-2-setup.exe
また失敗。
でもhome/ユーザー名/にいけばよいことに気づき(cd C:\インストールした場所\home\ユーザー名)、前者の方法でとりあえずコンパイルができた。(worningがでるけど)
その後、後者でもできた。コンパイルのオプションを1行で延々書かないとといけなかった。
こんな感じ↓。
gcc -o hello hello.m -I /GNUstep/System/Library/Headers -L /GNUstep/System/Library/Libraries -lobjc -lgnustep-base -fconstant-string-class=NSConstantString -enable-auto-import
今日はここまで。